Overview
Role
Interaction Designer
Timeline
01/2019– 4/2019
Type
Mobile app
Team
3 total
Book-It is a mobile application that aims to help people find their next book to read through personal recommendations.
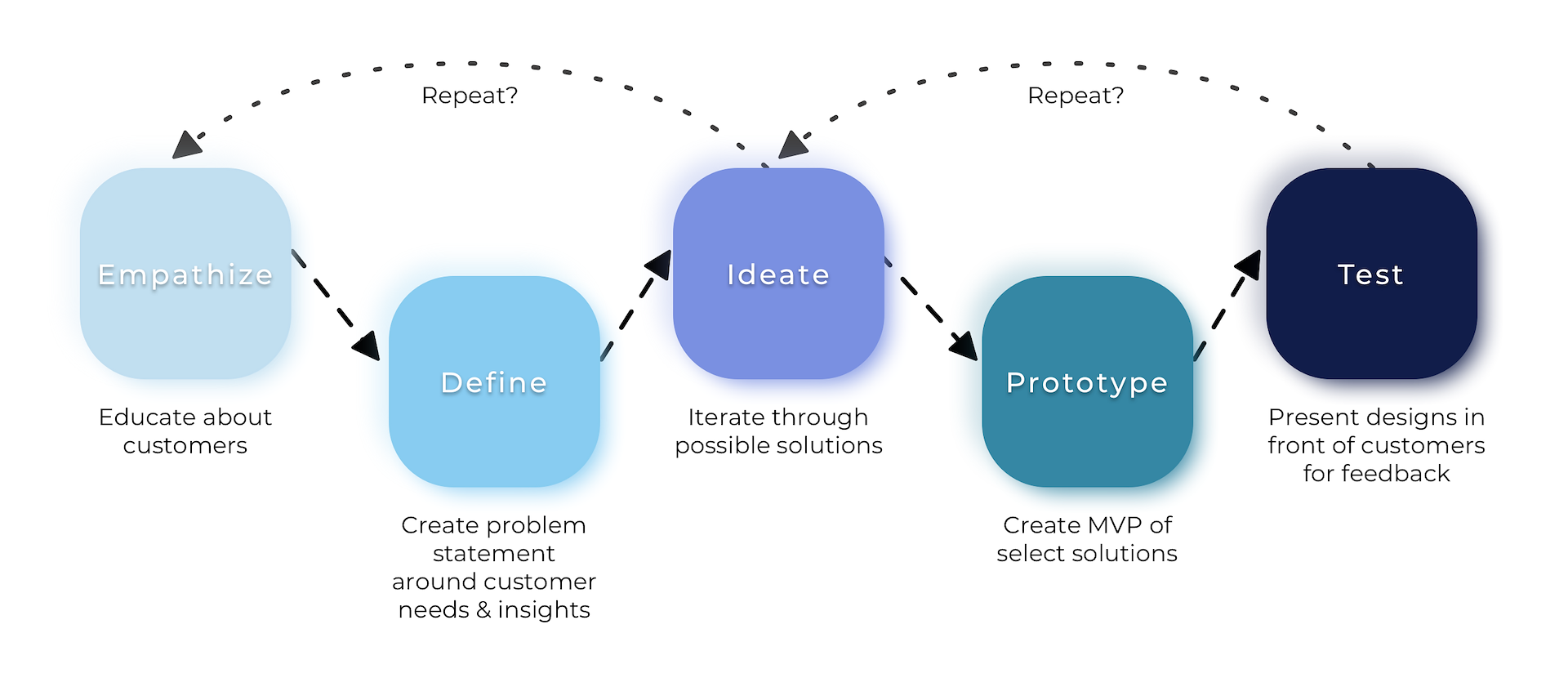
For this case study, I go through an overview of my design process. design through design thinking and an iterative product design process.
I was responsible for the interaction design and project management.
My Process

Motivation
Sometimes finding the next book to read can be a difficult or frustrating experience. The motivation for this project was to find a way to provide more personalized book recommendations to people so the challenge of finding something new to read can be solved. Knowing the reviewer’s personality and interests offer more context and more trustworthy opinions on a book for a personalized experience.
Expected Impact
By knowing each user's personality and interests, it can offer more context and increase trust for a recommendation. Ultimately it can help people to read more or improve overall enjoyment when attempting to read new books.
Guiding Preliminary Questions
The goal of these questions was to make sure we were gathering accurate information and were solving the actual problem.
Design Focused
- 1. What medium will this solution take?
- 2. What would be the best way to present ratings and interests towards titles?
- 3. How should we list and present the recommendations (numbers, selections, order, and format)?
- 4. What would be the best rating system to use to recommend new titles.
- 5. How can we display the book title, author, and other important information needed to find the book in a universal format?
- 6. What kind of interactions (features) will help people make their decisions?
Research Focused
- 1. What is the process the people currently undergo in order to find new books to read?
- 2. What channels (medium) do they use to read? How effective are they?
- 3. What do people value in a book recommendation?
- 4. What influences people to choose one title over another to read?
- 5. How long does it typically take to read a book?
- 6. How valid is the recommendation? How fast is it proven to be a good or bad recommendation?
- 7. How much impact does a recommendation from someone you know have when compared to a recommendation from an anonymous?
The Research Approach
After outlining the preliminary questions, it came down to selecting a research methodology. The methods selected and ordered were: preliminary interviews, comparative analysis, surveys, interviews & affinity mapping.
Preliminary Interviews
The reason for conducting these preliminary interviews was to level-set our bias and gauge interest in the problem area.
Comparative Evaluation
The goal of this UX research method is to gain a better understanding of the well-designed processes, discover missing features of currently operational systems for reviewing books, and learn how to be a disrupter in this area.
Surveys
Used surveys a supplementary tool to further gain insights and also to recruit users for future tests and interviews
Interview
The primary use of the interview was to get to know our target users and their reading habits. From the interview, we were able to pull out a lot of information in a short amount of time.
Affinity Mapping
As a way of understanding a large amount of information and to uncover patterns, affinity mapping was shown to be most effective.
Design Requirements
After analyzing and interpreting the research, the design requirements gracefully revealed themselves. The requirements below are the top 4 design requirements out of 12 that were uncovered. The remaining are of secondary or tertiary nature.
Requirement 1
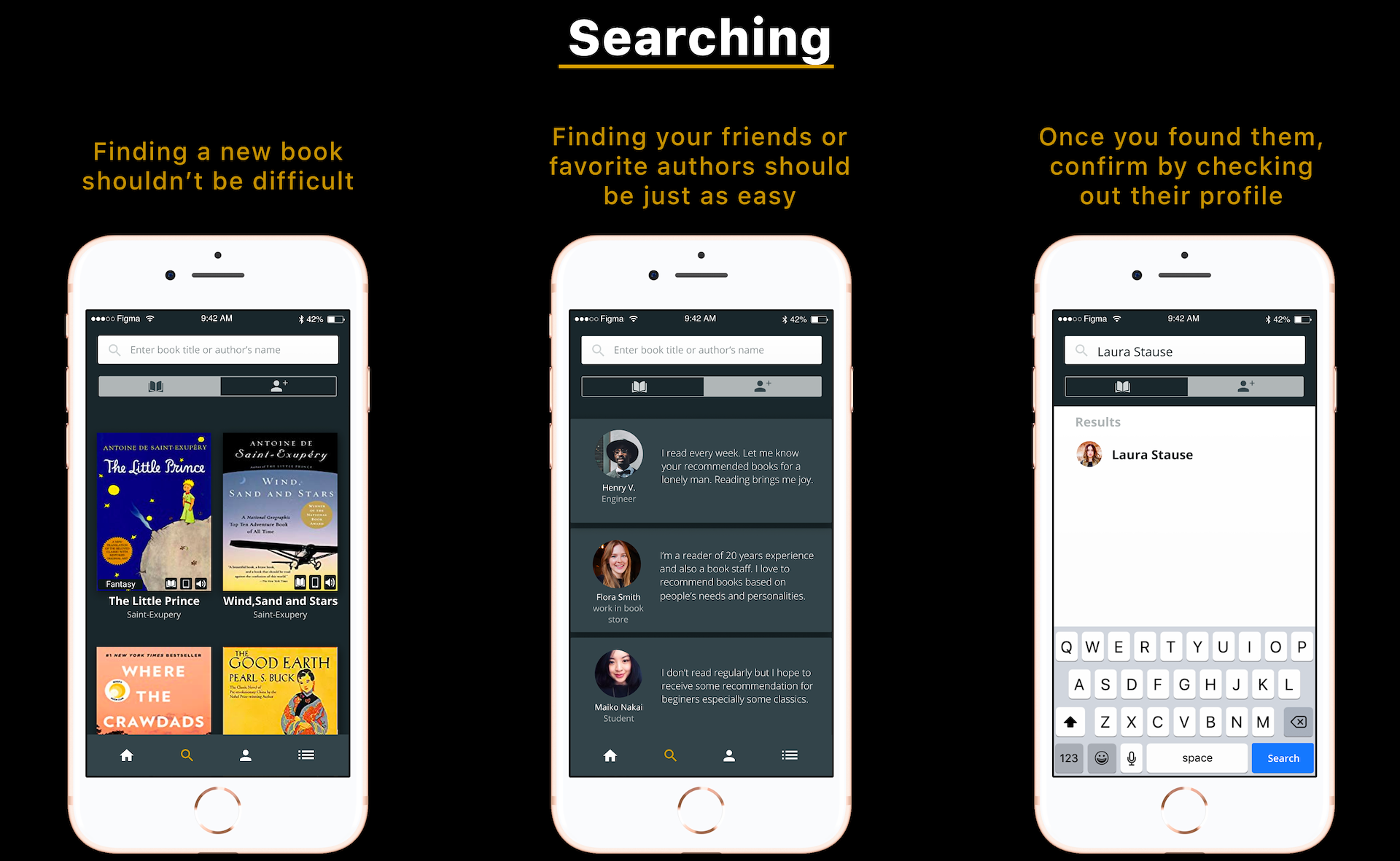
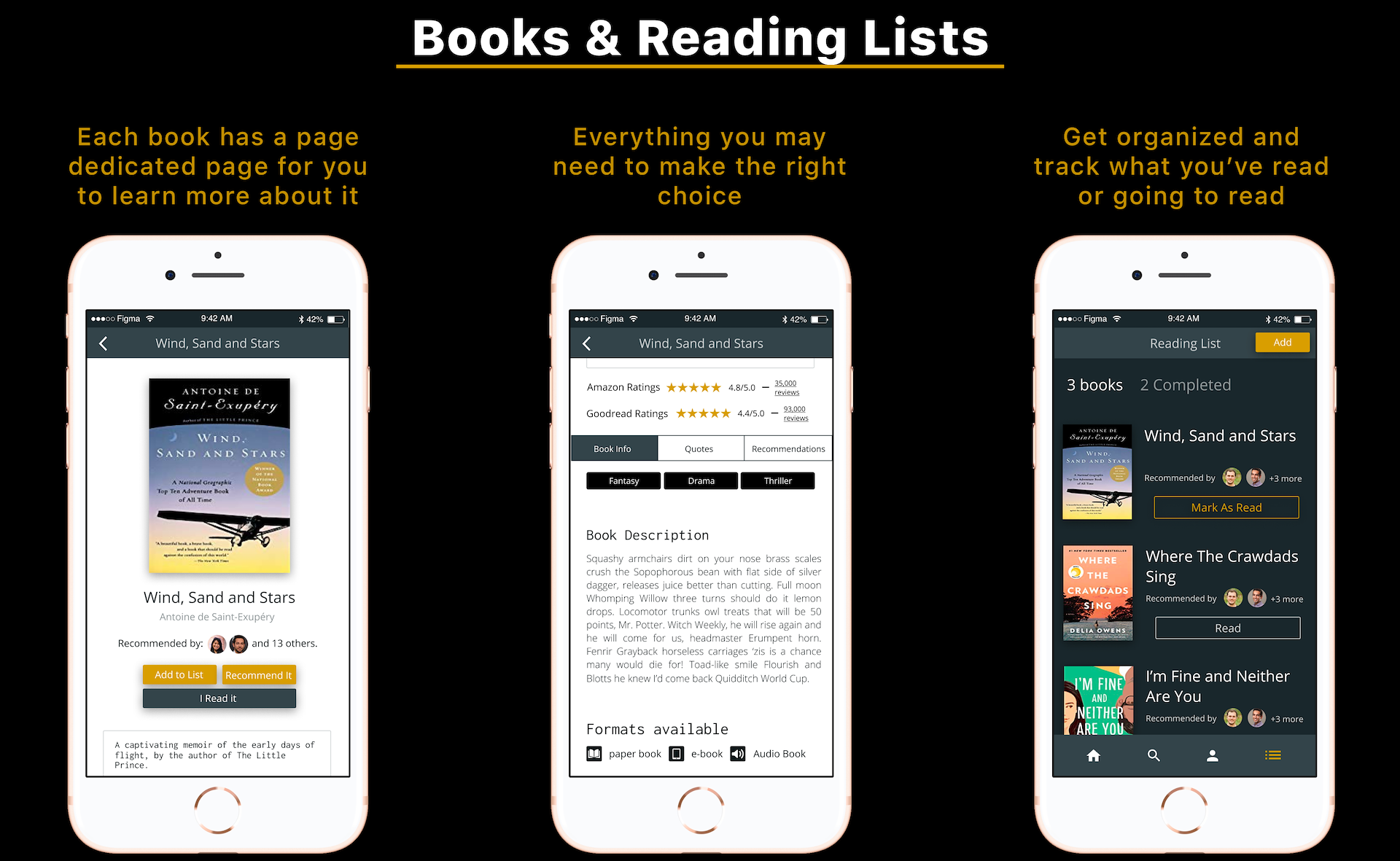
- Ability to browsing for new books.
Requirement 2
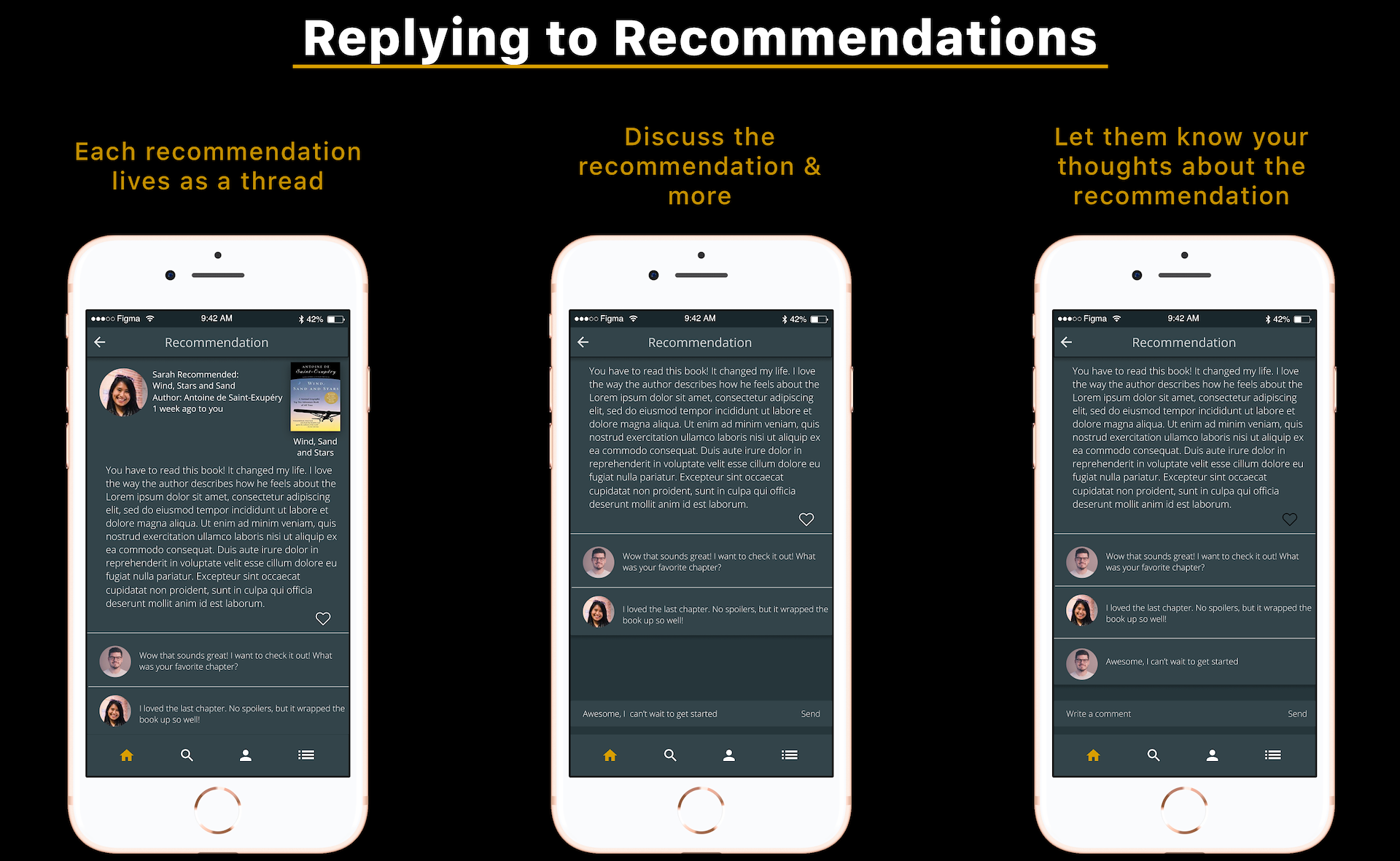
- Send recommendations publicly or privately.
Requirement 3
- Receiving recommendations from others.
Requirement 4
- Track recommendations through a reading list.
The Design Artifacts
Now that the research and requirements gathering is complete, it was time to focus on iterating on designs.
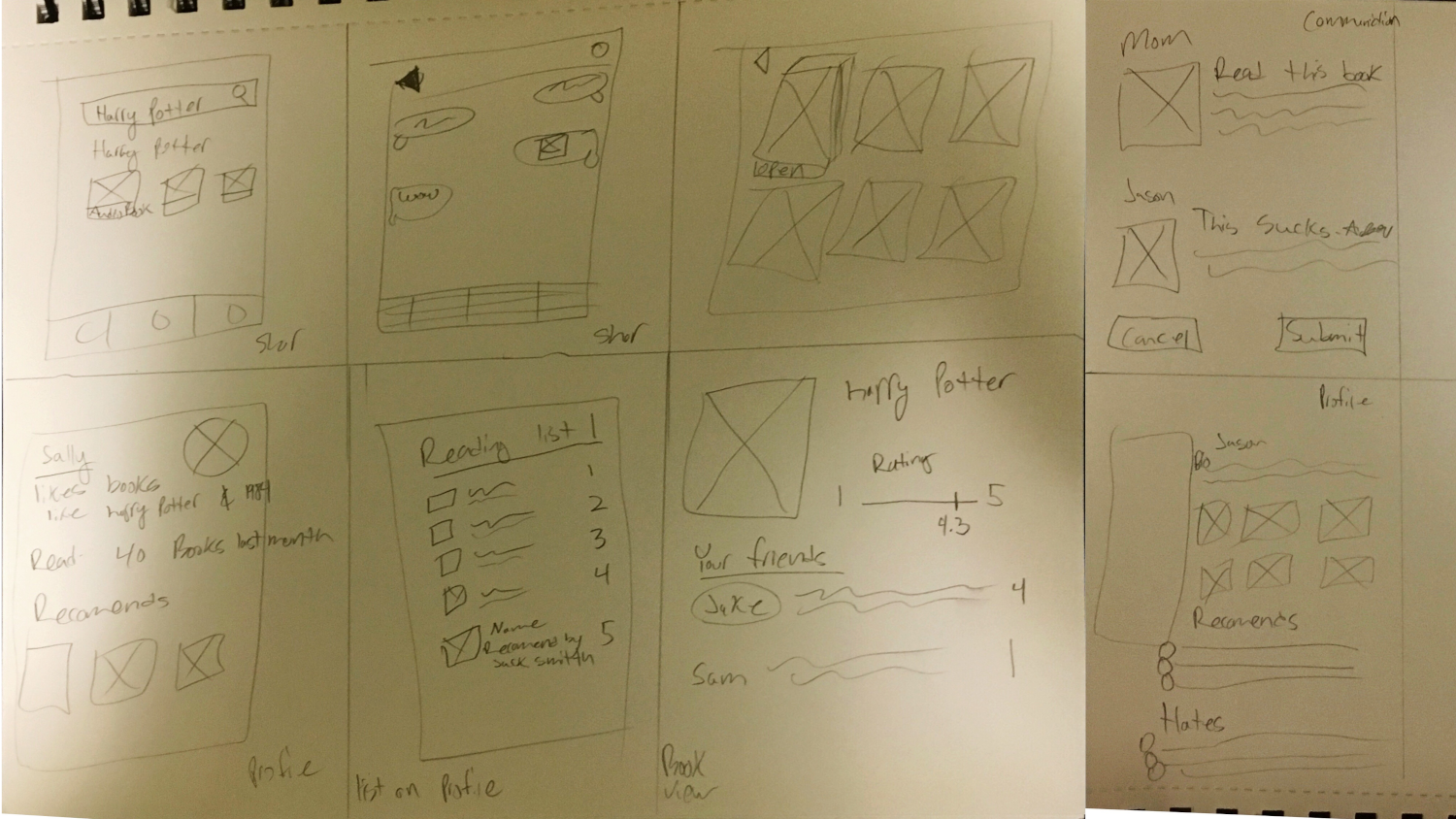
Crazy 8 Sketches
Based on the problem statement and the user requirements, It made sense to start sketching ideas out.
Using a brainstorming technique called Crazy 8 – where you sketch out 8 ideas in 8 minutes, I diverged and converged with the rest of my team to solidify all ideas into a single one.

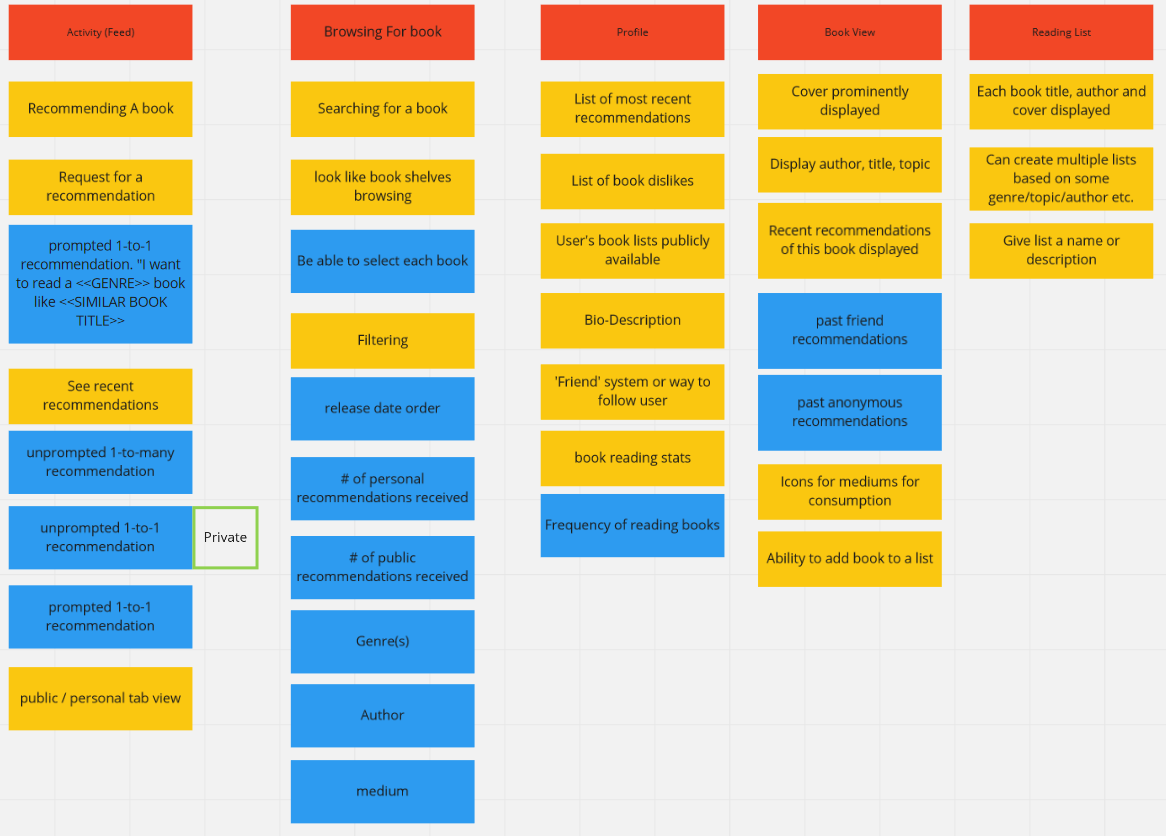
Information Architecture
For better organization, determining flows and functionality I created a basic architecture using Real-Time Board(MIRO) This led to the structuring of 5 main pages; activity feed, book browser, profile, book view, and reading lists.

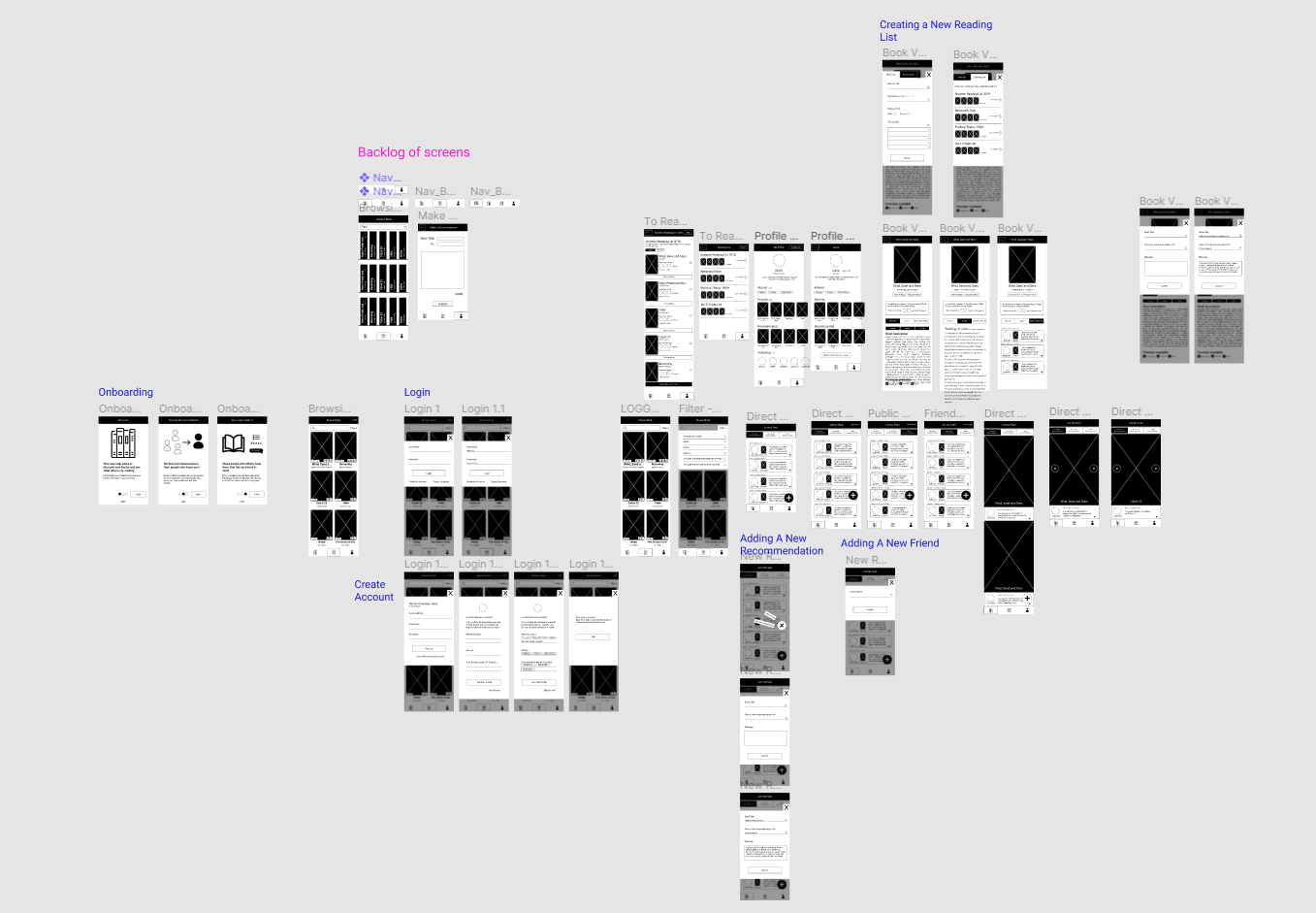
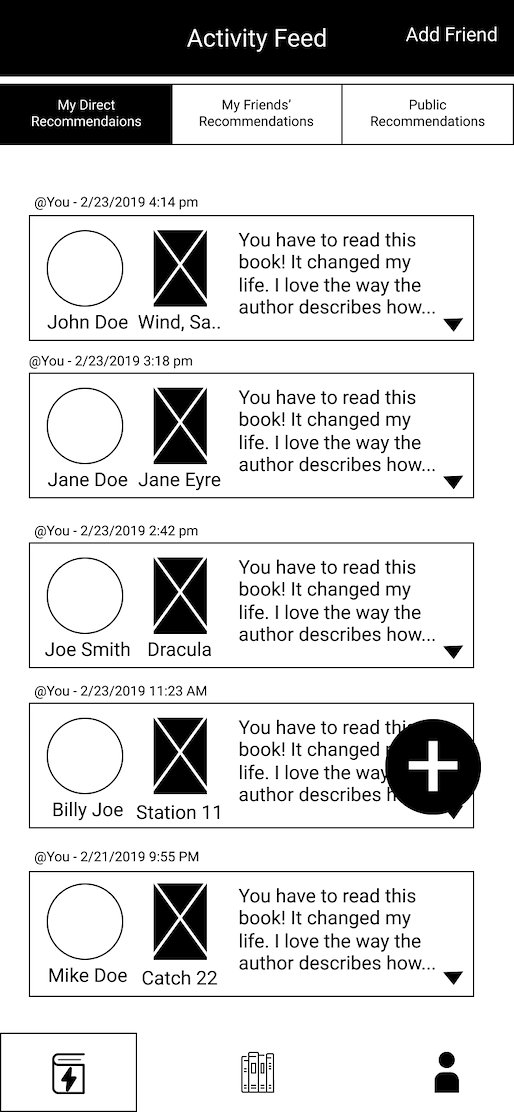
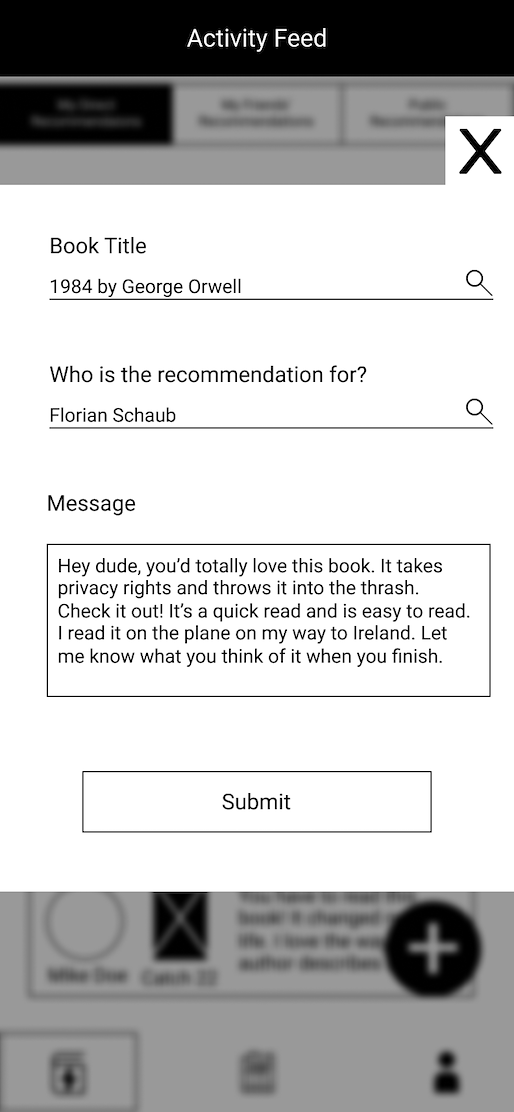
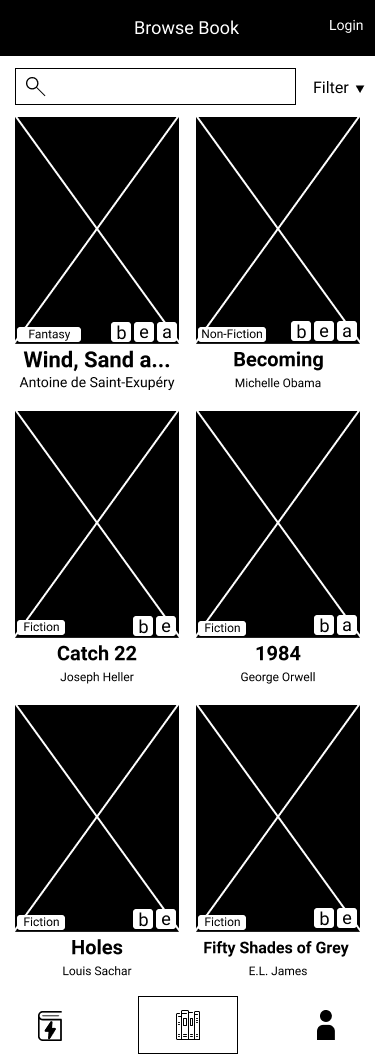
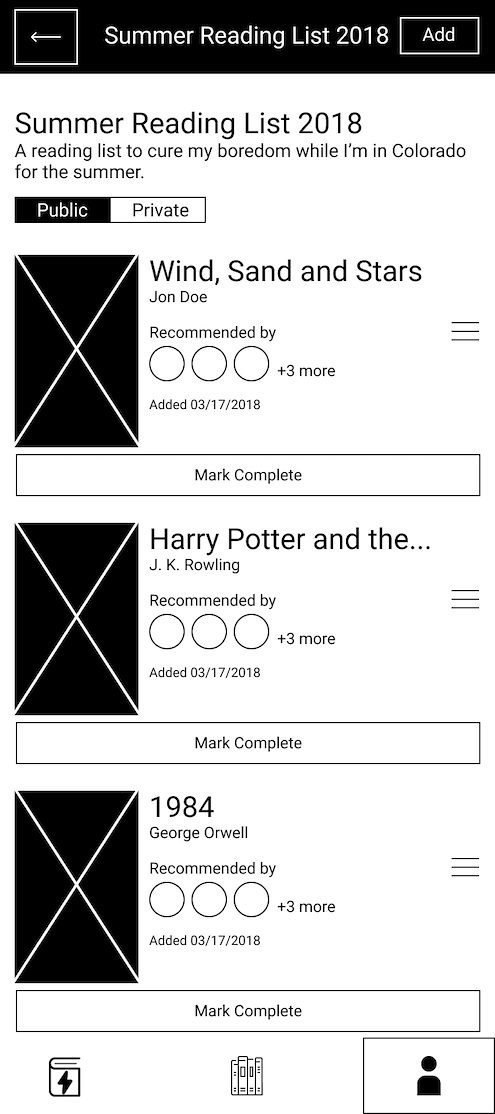
Low-Fidelity Prototype
With the information architecture defined and sketches of the designs complete, the team and I focused on creating a low-fidelity prototype in Figma.
This led us to create a clickable prototype with predefined tasks to test the interactions and usability of the application with 5 users.





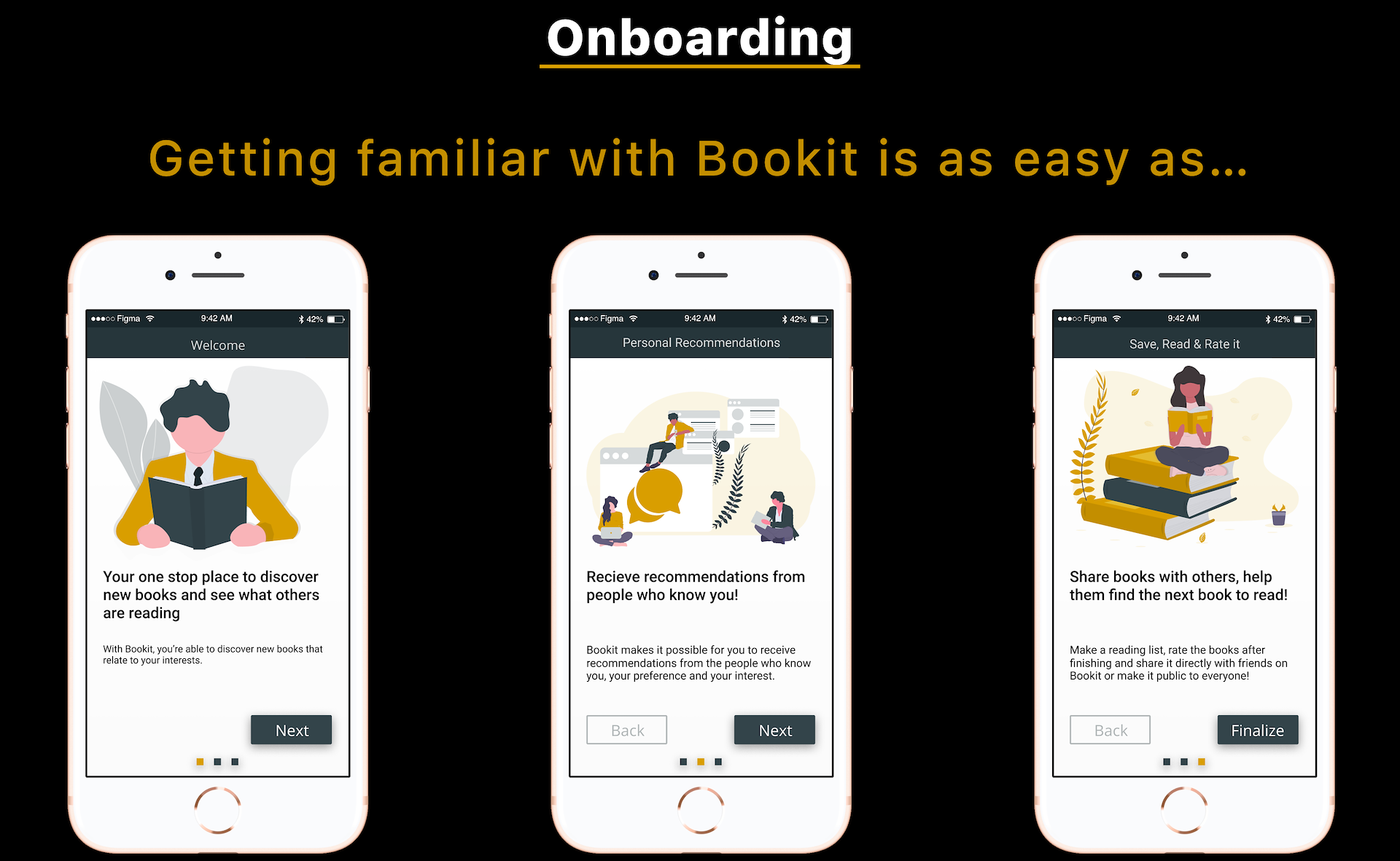
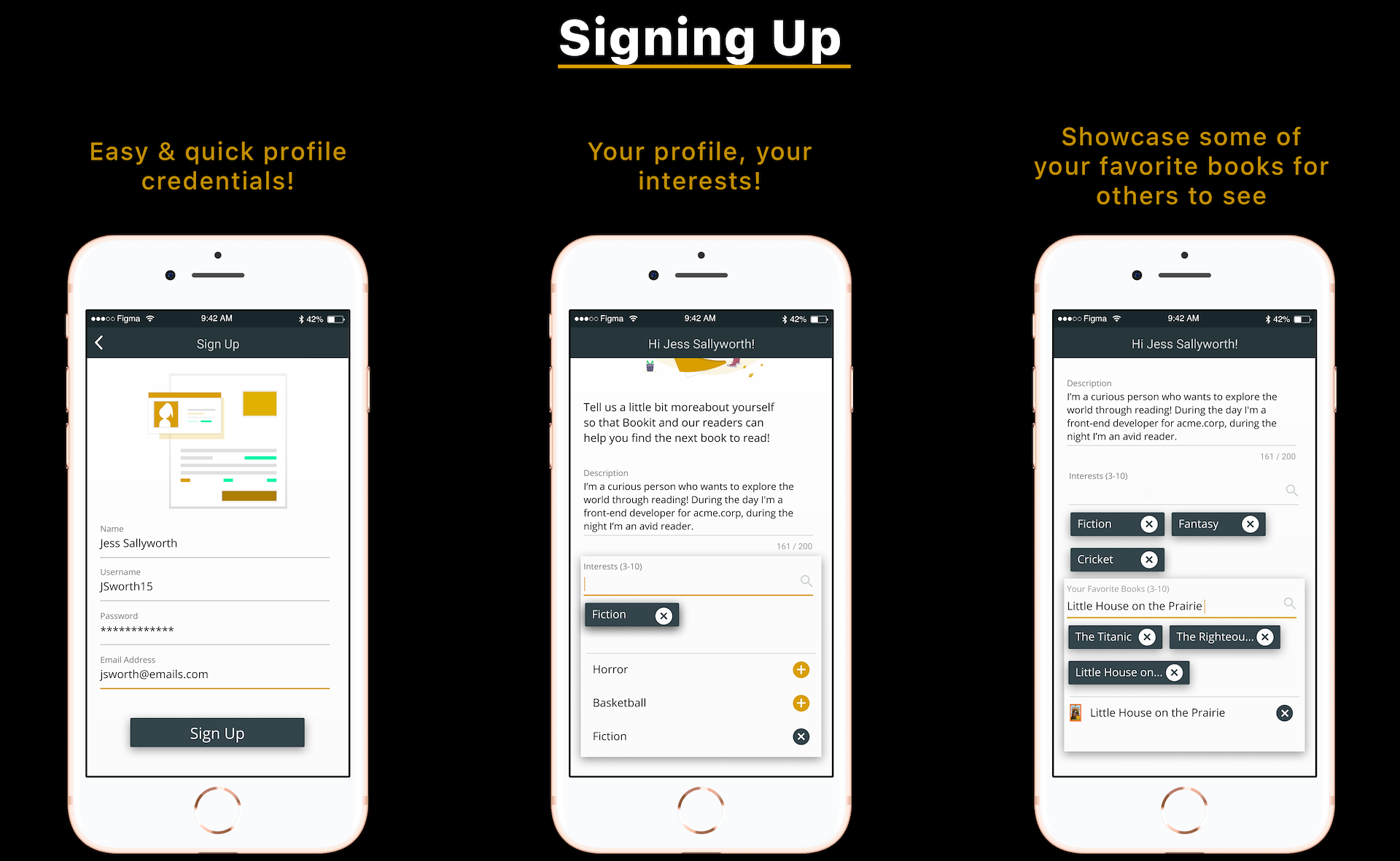
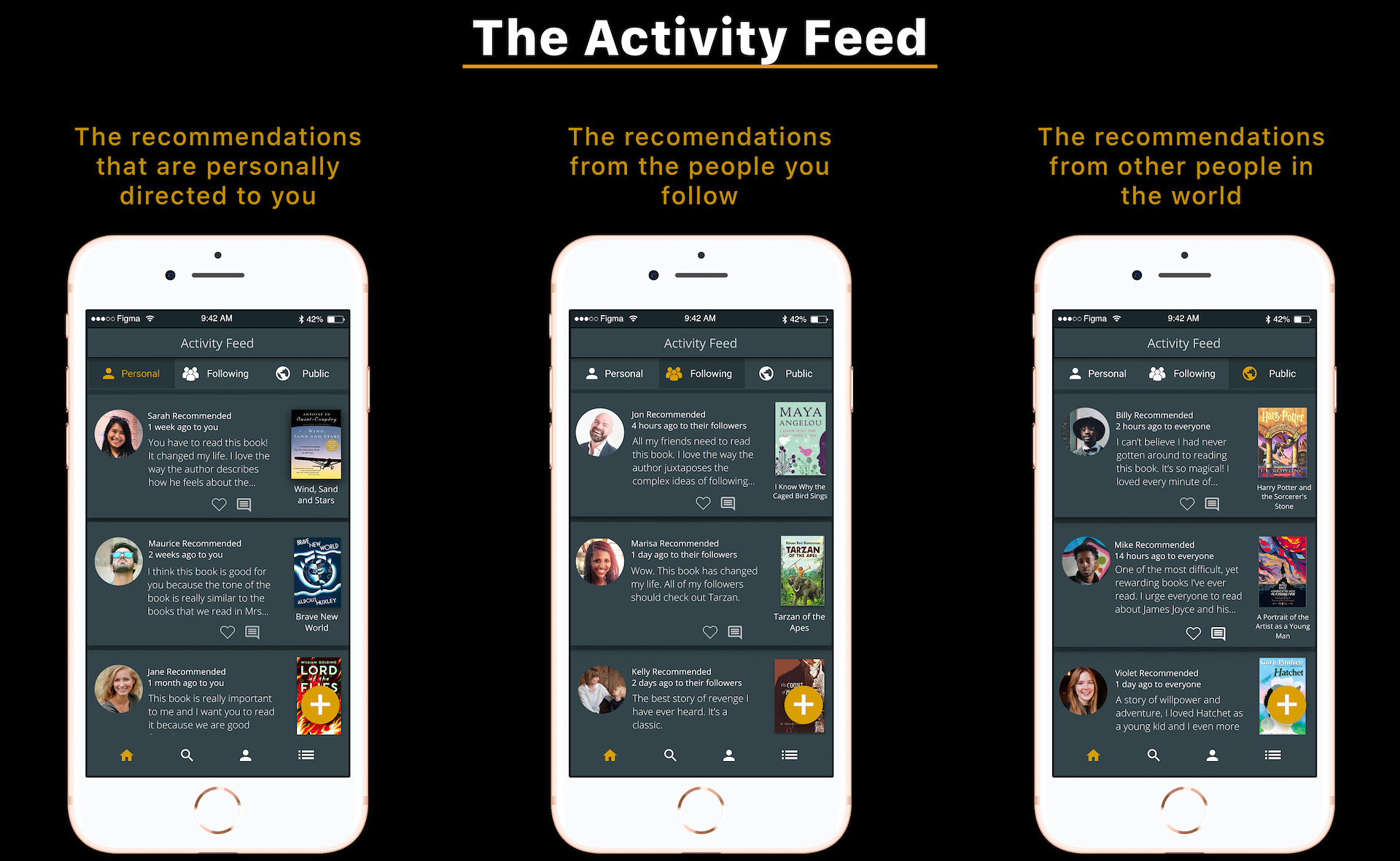
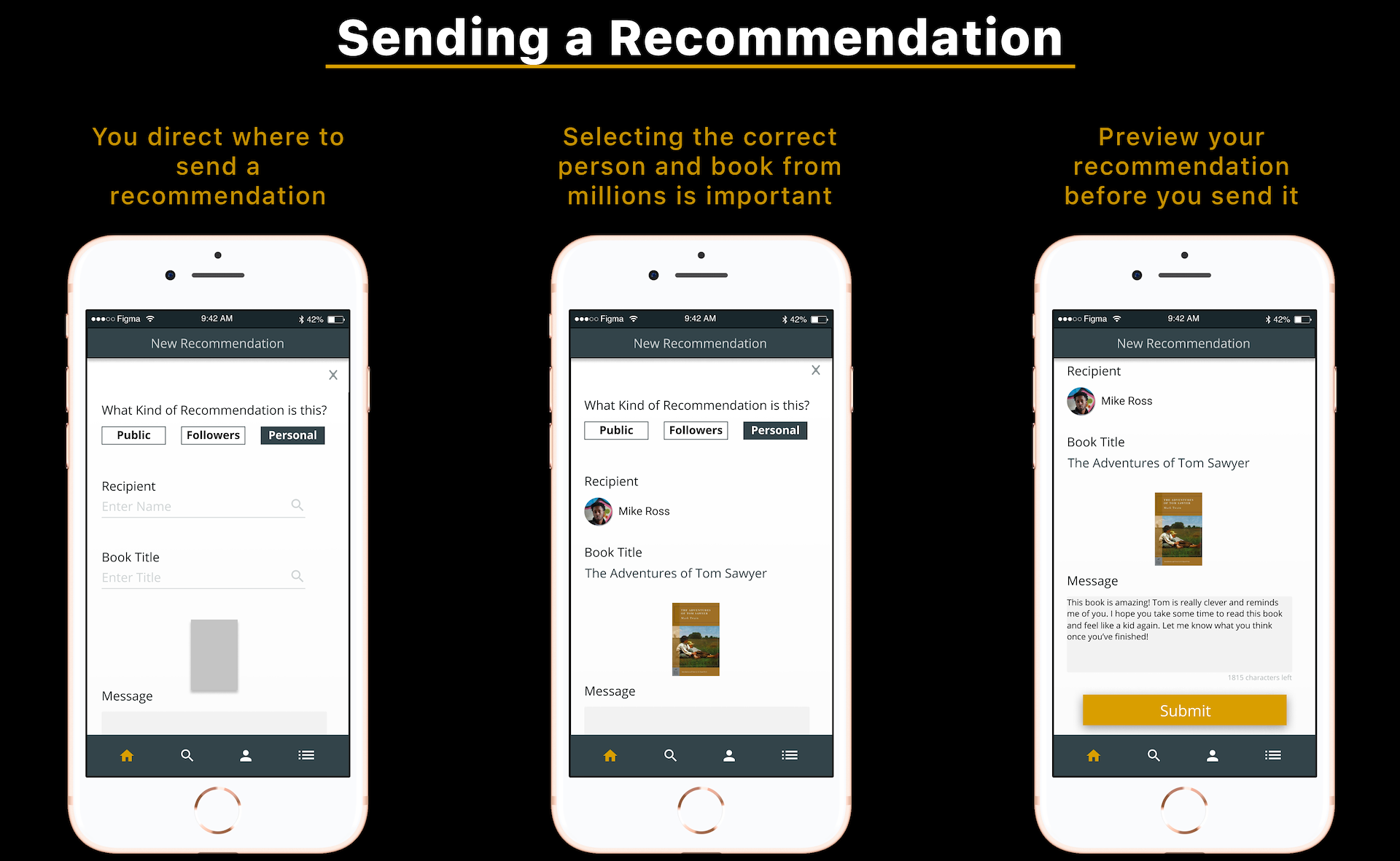
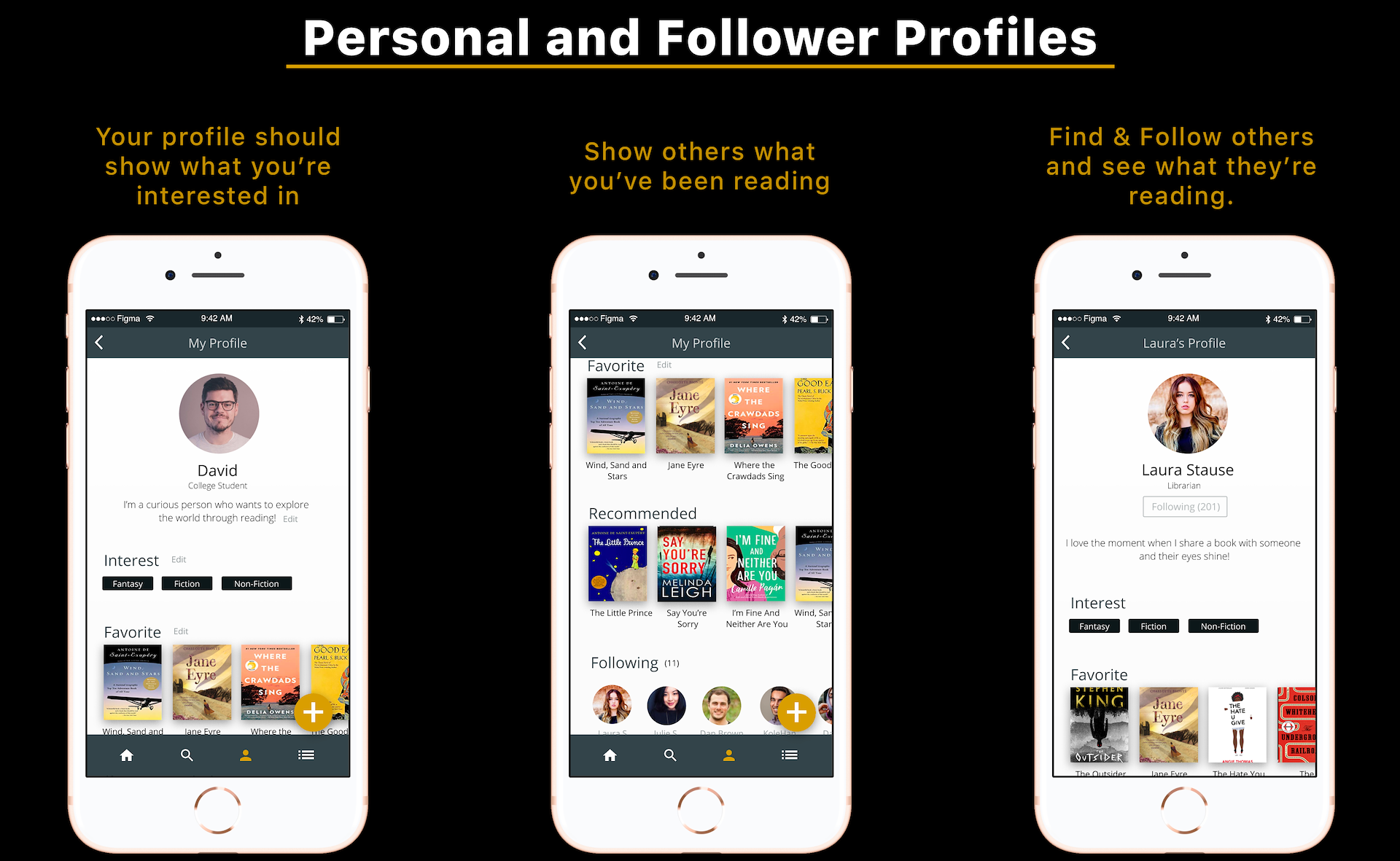
High Fidelity Screens
Using Sketch & InVision I was able to create a high fidelity click-through prototype .